ブログネタが尽きたのでwebサーバーの公開方法でも書こうと思います。最近Twitterを見ていると自宅サーバーを公開するのが流行ってるみたいですが(私もその1人かも)IPがダダ漏れだったり、トラブルに巻き込まれたりしているのを見ていてかわいそうなので私が今持ってる知識を書いて、トラブルに巻き込まれる人を減らして、自鯖民を増やそうという企みです。
間違っている所があったり、わからないことがあったらコメントしてください できる限り目を通します
今回は第一弾として、サーバーの用意をします。
第二ではドメインの取得方法と安全な公開方法
第三ではSNSでの発言について
を取り扱う予定です。
しばらく続きを書いていませんが、今裏で頑張ってるので待っててください
サーバーの用意
正直レンタルサーバー使えって言いたい所ですけど、自鯖やっぱ、したいですよね ってことでubuntuをインストールしましょうね~ 覚えてたらubuntuのインストール記事書きます(
とりあえず頑張ってubuntuをサーバーにするPCにインストールしてください
ubuntu server をインストールしてください(desktopでもいいけど)
Nginxのインストール
Nginxとは、Webサーバーを公開するためのソフトウエアです。他にもapache2などがありますが、今回は私の好みでNginxを使います。
ubuntuにまずログインしてください。ログインができたら、
server@256:~$ のような画面が出てくると思います。
この画面に、
$ sudo apt install nginx -yコマンドの説明
sudo は管理者権限で実行する という物です(厳密には違うけれど、大体そういう意味)
apt はソフトをインストールするためのソフトだと思っといてください
install はそのまま apt でインストールをするということです
nginx で、nginxを指定しています
-y は apt のオプションで途中で本当に入れるかどうか聞かれるのをパスするための記述です 無くてもいいよ
と入力してください
最初の $ はシェルを表しているだけなので、コピーしないでください
パスワードを求められたらおとなしく入力してください 何も表示されませんが、ちゃんと裏で入力されているので安心してください
インストールが完了すると、さっきの $ のマークのある画面に戻ってくるはずです
これでもうnginxは動いてるので、確認してみましょう。
ローカルIPの確認
$ hostname -Iコマンドの説明
hostname はそのままコマンドの名前の通りホストネームを確認するためのコマンドです
-I は hostname のオプションで、ローカルIPを出すという意味を持っています
次に、このコマンドを打ってください そしたら 192.168.10.10 みたいな感じの値が出てくると思います。
それがローカルIPです。
IPには二種類あり、localIPとglobalIPがあります。同じネットワーク内だけで使えるIPがlocalIPで、世界で1つだけのIPがglobalIPです。globalIPはサーバー運営している人が公開すると結構まずいので書かないようにしましょうね
サイトにアクセスする
同じネットワークに接続されているスマホやPCで出てきたIPアドレスをブラウザで入力してみましょう うまく行っていれば

こんな感じの画面が出てるはずです。これはNginxのデフォルトの画面です。このページが表示されていない場合、IPを打ち間違えているか、同じネットワークに接続されていないと思います。
もしダメだったら、
$ sudo ufw allow 80コマンドの説明
ufw はファイヤーウォール
allow ポートを許可する というオプション
80 は許可をするポート
webページは80番ポートを利用するため、これが塞がれているとwebページを公開できない
と打ってみてください これでダメだったらもう知らん!
このサイトは自分のネットワークだけで公開されているので、外で見たりしても見れないです。次の記事で全世界に公開します。
自作のファイルを公開する
今の状態だとNginxのデフォルトのページで面白味が無いので、自作のHTMLなどにしましょう
パソコンにwinSCPというソフトをインストールしてください ここではインストール方法は割愛します。

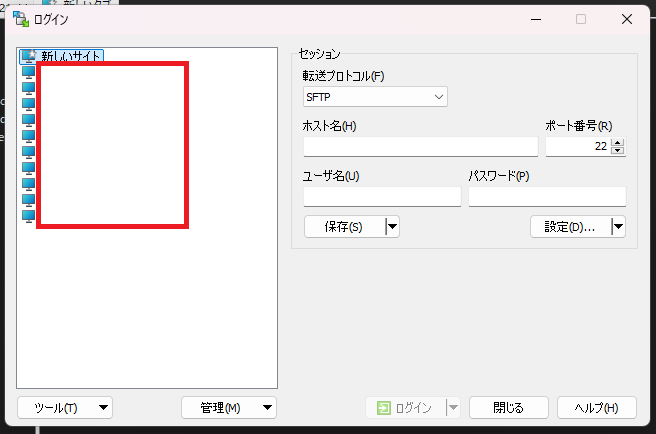
こんな感じの画面が出てきたら、ホスト名に先ほど確認したローカルIPアドレスを ユーザー名にubuntuのユーザー名 パスワードにubuntuのパスワードを入力して、ログインを押してください

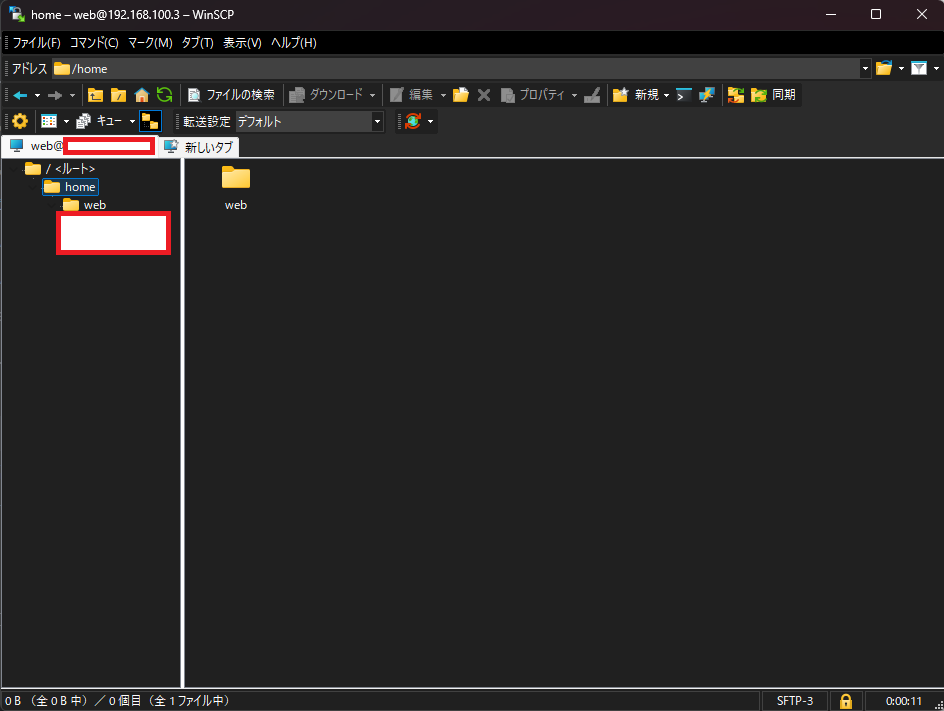
ログインができたら、こんな感じの画面が出てくるはずです。
/home と上に表示されていますが、これは /home ディレクトリの中身を見ている感じです。windowsのエクスプローラーとほとんど同じように使えます
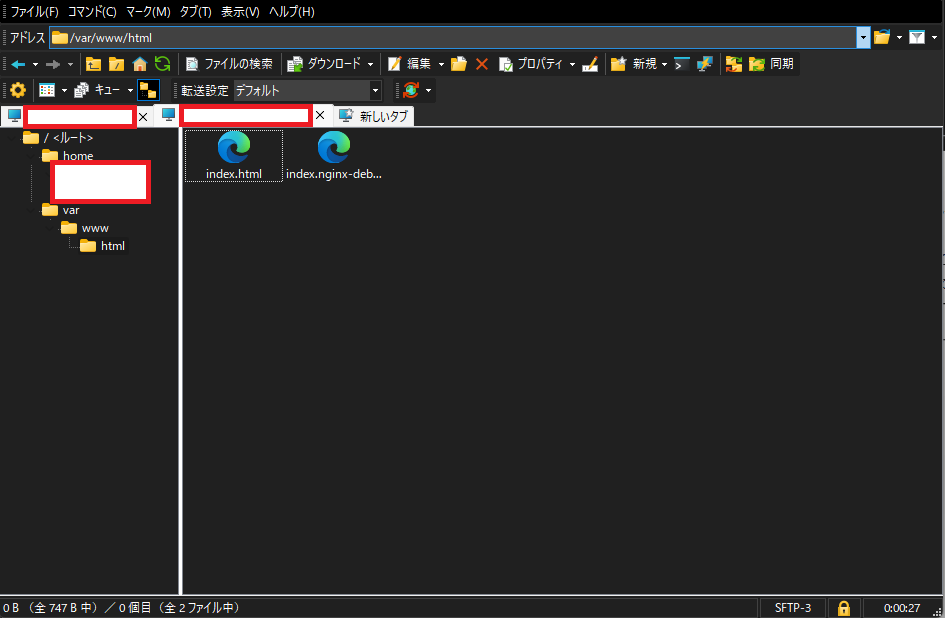
webページのhtmlが格納されているディレクトリは /var/www/html なので、そこを開いてください
そうすると、デフォルトのindex.nginx-debian.html ってファイルがあると思うので、それは消しちゃっていいです。んで、そこに自作のファイルをコピーしてください やり方はエクスプローラーと同じ
ちゃんと

こんな感じで入れればOK そしたらさっきブラウザで確認したのをリロードしてみよう。
リロードしてちゃんと自作のファイルに変わったらOK
変わらなかったら多分キャッシュが効いているので、キャッシュを削除してもうリロード(ハイパーリロード)それか別のブラウザで開いてみてください
もし変わったら成功です お疲れさまでした。もし変わらなかったら、ちゃんとファイルが入っているかの確認と別の端末で開くとか やってみてください
おわり
今回はサーバーの準備を行いました
次回は全世界に公開する方法を書いていこうと思います。お疲れさまでした。


コメント